联系我们 - 版权声明 - 投诉删除 - 网站地图 - RssMap- 网站统计
 CopyRight 2018-2023 QMCYE.CN Inc All Rights Reserved. 沪ICP备2021014472号全民创业网 版权所有
CopyRight 2018-2023 QMCYE.CN Inc All Rights Reserved. 沪ICP备2021014472号全民创业网 版权所有
写在前面
我们先了解下AE导出动效落地格式主要有几种:
Gif图
1.最常用的当属Gif图,它几乎兼容所有主流的浏览器,实现起来也是比较方便简单,但是最致命的问题是,Gif图并不支持半透明/透明图,甚至会出现大量的白边。所以在使用中经常会被吐槽。
Apng/Webp图
2.Apng/Webp格式图,最大特点可以支持半透明/透明动图,并且没有白边,但是并没有广泛使用,由于一些兼容的问题
Json文件
3.json文件格式,设计师将AE制作的动画通过一个插件生成一个json文件,开发同学可以直接在软件中解析json文件来实现动画。不需要设计师再导出GIF或者序列帧。
Part 1
一、GIF的优势和劣势
GIF的优势
优秀的压缩算法使其在一定程度上保证图像质量的同时将体积变得很小。可插入多帧,从而实现动画效果。可设置透明色以产生对象浮现于背景之上的效果。
GIF的劣势
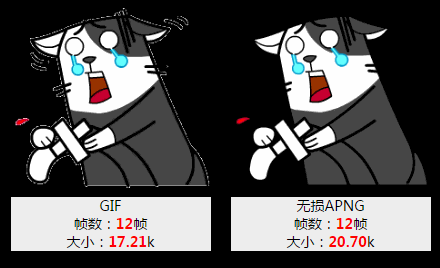
GIF的alpha通道只有1bit,换言之,一个像素要么完全透明,要么完全不透明,而不像现在PNG的RGBA的8bit alpha通道,alpha值也可以和RGB一样都有255个透明值。这导致了所有GIF的图片带上透明度以后,边缘会出现明显的锯齿。所以如果你的客户端需要展示带透明度的动图,GIF基本上可以不考虑

如果导出Gif图?
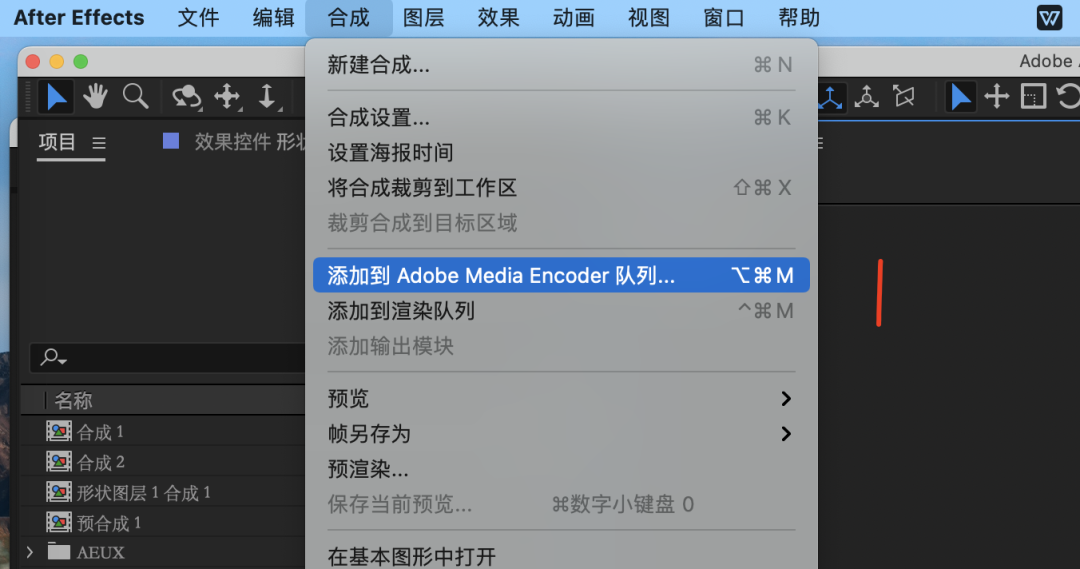
1.合成-添加到adobe media encoder

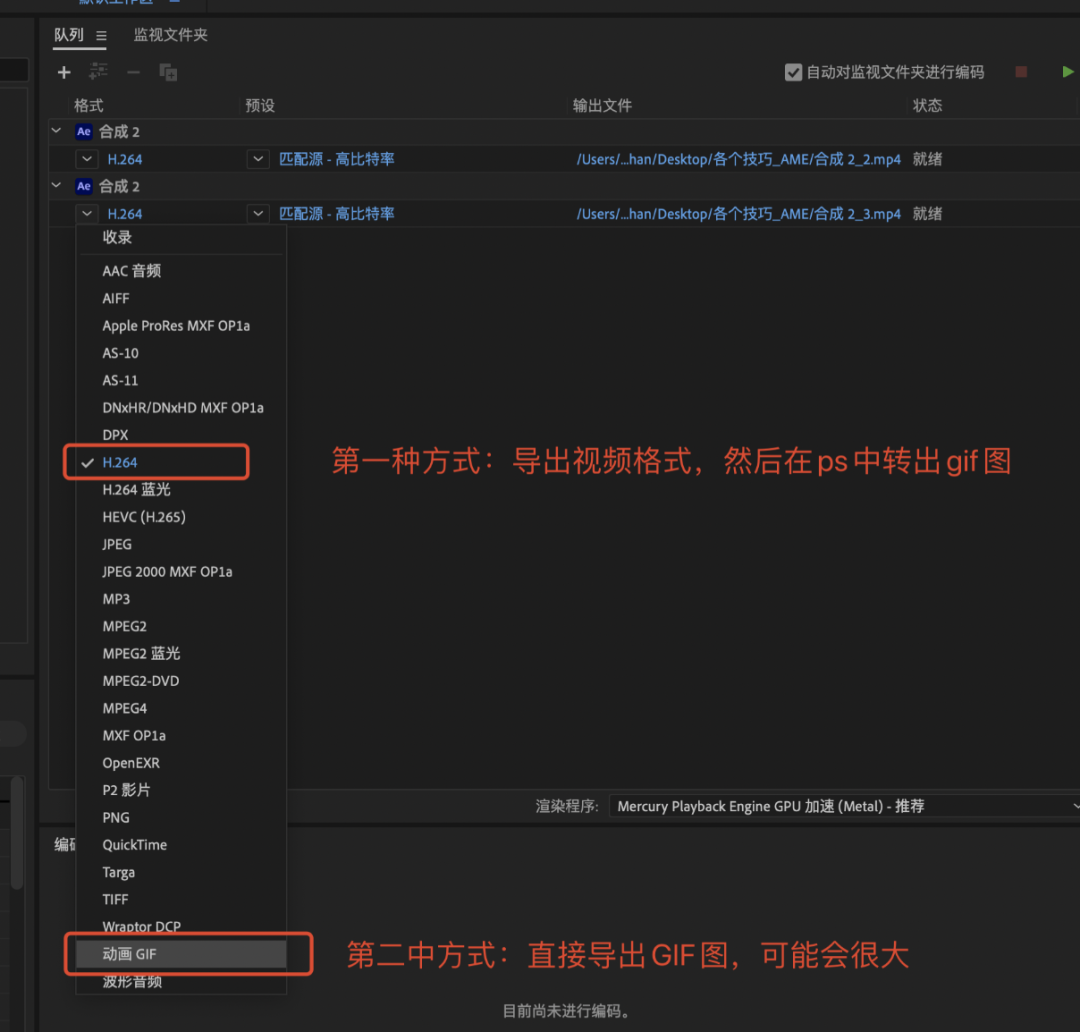
2.以下2种方式可导出GIF图

Part 2
二、APNG/WebP的优势和劣势
APNG是什么?
APNG是Mozilla在2008年发布的图片格式,本质上是在PNG的基础上加上一个扩展,而且非常简单即可实现。因此能够完全支持RGBA。规范可以参见APNG Specification。
虽然这个规范没有加入PNG开发组,但是很多浏览器已经支持了APNG。最主推的是Apple的Safari(OS X 10.10以后的Safari,以及iOS 8以后的Safari和内置WebView),已经完全支持。Firefox亲儿子当然一直是支持的。Chrome桌面端已经从Chrome 59开始支持,现在就差Edge了。具体支持程度参见浏览器兼容性。
APNG的优势
在于时间比较长,各种动图制作工具,优化工具都有相应的项目来支持。而且在iOS上的WebView里面是除GIF外,唯一官方支持的动图格式,因此如果做移动端开发需要WebView页引入动图,APNG还是必不可少的。

人气:
人气:
人气:
人气: