联系我们 - 版权声明 - 投诉删除 - 网站地图 - RssMap- 网站统计
 CopyRight 2018-2023 QMCYE.CN Inc All Rights Reserved. 沪ICP备2021014472号全民创业网 版权所有
CopyRight 2018-2023 QMCYE.CN Inc All Rights Reserved. 沪ICP备2021014472号全民创业网 版权所有
随着H5标准的发布,使得移动应用的开发有了更多的选择,出于效率、成本、质量等原因,移动应用不再只是单纯的原生开发。
今天全民创业网(www.qmcye.cn)就简单总结一下目前的三大主流移动应用开发类型。
一、WebApp、HybridApp、 NativeApp简单介绍
WebApp
WebApp是指使用前端语言编写的可以用于多平台的应用,运行在手机或浏览器上,对手机性能要求比较高。
受限于手机的webView,页面普遍存放于服务器。
更新容易,更新无需通知用户,不用手动升级。
开发成本低,维护简单。
体验差,用户留存较低。
网络依赖性较强。
HybridApp
HybridApp是指使用原生语言与前端语言编写的只能用于iOS和Android平台的应用,但其总体特性更接近NativeApp。
前端JS调用原生提供的JS的API,实现功能。
更新较容易,大部分需要无法自动更新,中控易动可实现更新无需通知用户,不用手动升级。
开发成本低,维护简单。
受限于手机的webView。
仍受限于技术,网速。
体验好,用户留存高。
NativeApp
NativeApp是指基于手机操作系统如iOS、Android,使用原生程式编写的应用,运行在手机上。
常用语言
iOS :Objective-C swift
Android :JAVA
开发成本高,需要两端开发人员,维护成本高。
更新较难,需要上传应用市场,需要手动升级。
用户体验好,留存率高。
性能稳定,反应速度快。
二、WebApp、HybridApp、 NativeApp与原生的交互
WebApp: h5与WKWebView交互
例如:WKWebView加载html链接展示页面:
oc中WKWebView实现:
//与前端约定统一标识符:nameID
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];
WKUserContentController * wkUController = [[WKUserContentController alloc] init];
[wkUController addScriptMessageHandler:self name:@"nameID"];
config.userContentController = wkUController;
//创建WKWebView
self.webView = [[WKWebView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight) configuration:config];
self.webView.navigationDelegate = self;
[self.view addSubview:self.webView];
//加载url
NSURL * baseUrl = [NSURL URLWithString:self.url];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:baseUrl];
[_webView loadRequest:request];
#pragma mark -- WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message{
//判断是nameID
if([message.name isEqualToString:@"nameID"]){
//写点击按钮的执行方法
}
}
HTML中按钮点击事件中实现:
function jsFunction(){
window.webkit.messageHandlers.nameID.postMessage({});
}
HybridApp: 选择第三方框架,根据JS API接口调用。例如:中控易动,根据插件文档使用JS API接口使用
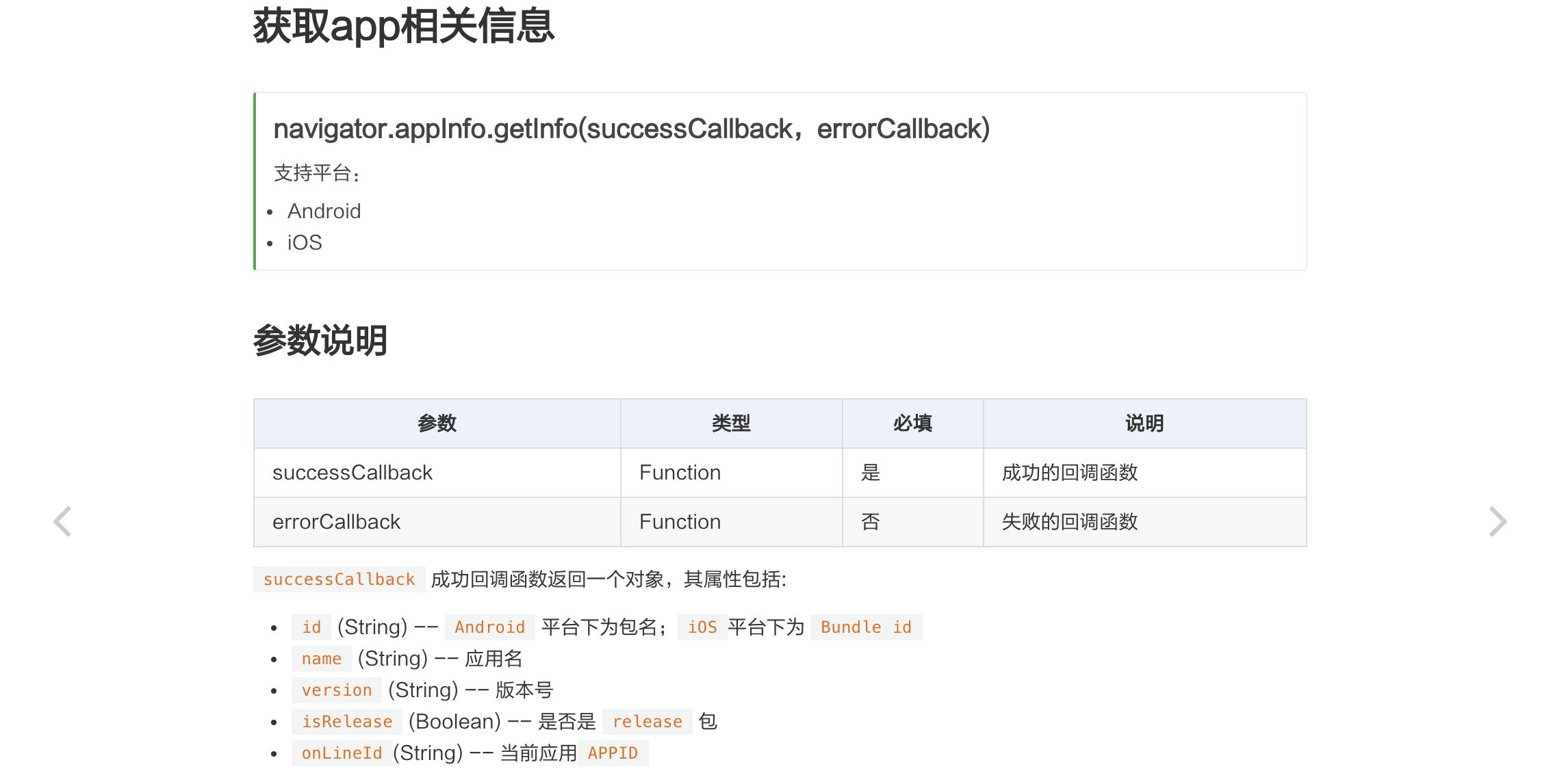
例如:在中控易动创建应用、添加插件、参考插件API接口参考,这边以AppInfo插件为例:

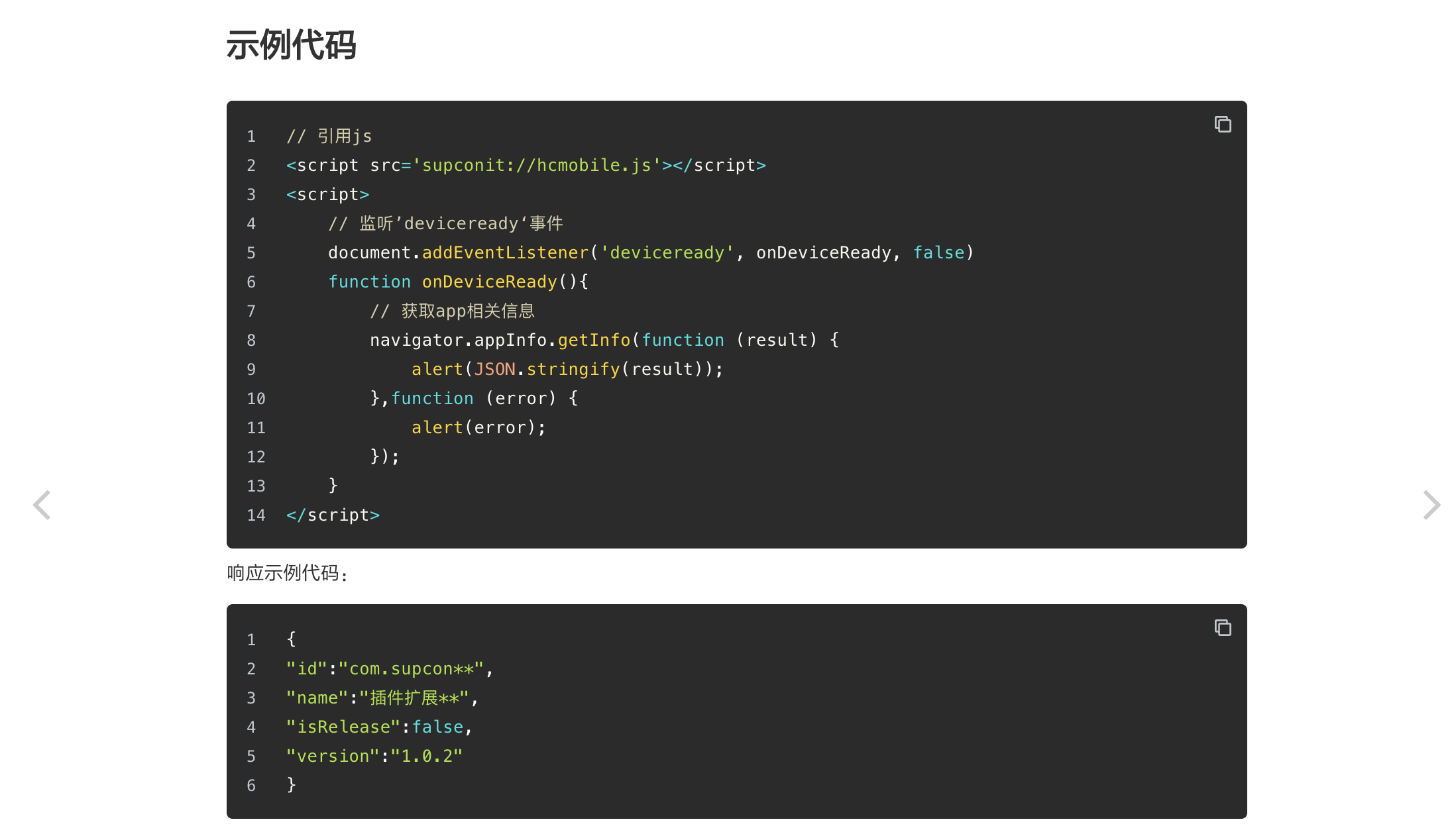
示例代码:

复制示例代码,写在调用的前端按钮事件里面:
function getAppInfo() {
// 获取app相关信息
navigator.appInfo.getInfo(function (result) {
alert(JSON.stringify(result));
},function (error) {
alert(error);
});
}
NativeApp:使用oc编码 。例如:
UIButton *senBtn = [UIButton buttonWithType:UIButtonTypeCustom];
senBtn.frame = CGRectMake(0, 0, 100, 100);
[senBtn addTarget:self action:@selector(senClick)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:senBtn];
- (void)senClick{
//写按钮点击方法
}

人气:
人气:
人气:
人气: